WordPressのテーマTwentyFourteenのサンプル画面に表示されている画面ってカッコいいですよね!でも、どうやってカスタマイズするのか分かりにくい、と思ったのでざっとまとめました。
やりたいこと
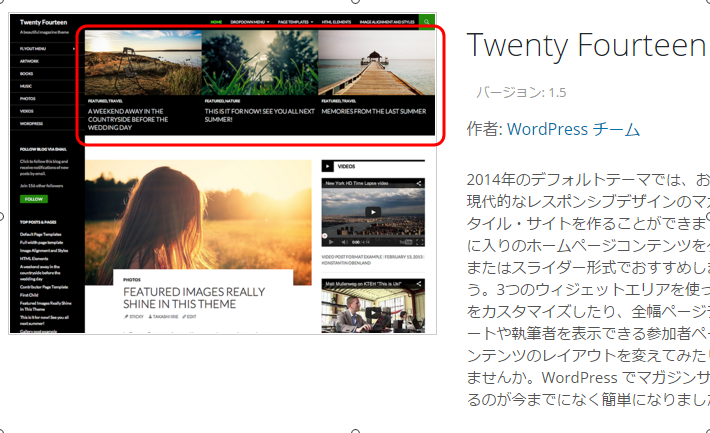
管理画面の「外観」→「テーマ」で表示されているTwentyFourteenのサンプル画像の下図の赤枠で囲った部分を表示させたい。
設定方法その1
先頭固定の投稿を指定する方法
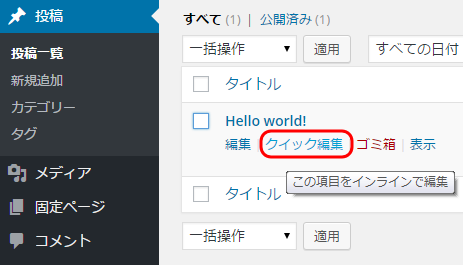
管理画面の「投稿」→「投稿一覧」から先頭の領域に表示させたい投稿の「クイック編集」をクリックします。
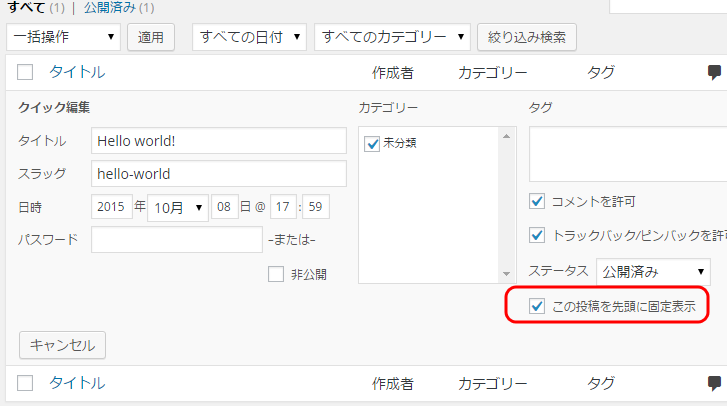
次に「この投稿を先頭に固定表示」にチェックをいれて更新します。
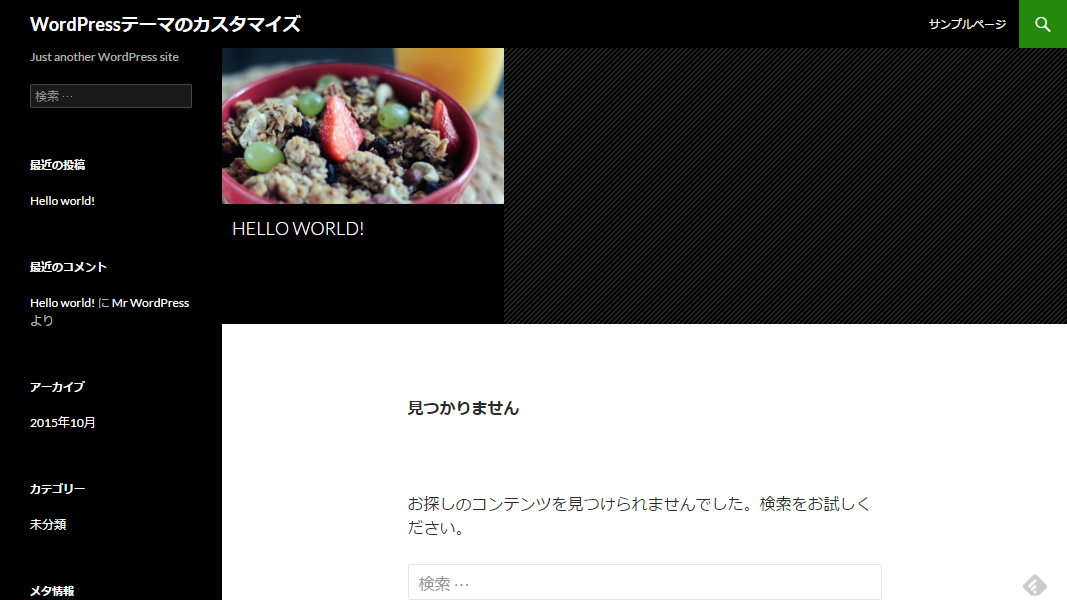
サイトの表示に戻って確認すると、先頭に表示されるようになります。
※画像は「投稿の編集」画面から「アイキャッチ画像」で設定することで、その画像が表示されます。
設定方法その2
おすすめコンテンツにタグを指定する方法
タグが指定されいる投稿を先頭に表示する方法なので、「投稿の編集」画面から任意のタグを指定してください。
後は「カスタマイズ」から「おすすめコンテンツ」を選んで、「タグ名」のところの「featured」を表示したいタグ名に書き換えてください。

保存して戻ると、指定されたタグが設定された投稿が先頭に表示されるようになります。
参考
WordPress Codex 日本語版のTwenty Fourteenページに詳細が載っていますので、そちらも参照してみてください。
まとめ
このおすすめコンテンツの表示部分って、TwentyFourteenの画面イメージの中でも一番最初に目につくカッコいい表示なのに、すぐには設定方法が探せなくて、調べた結果をまとめました。同じ様にどうするんだっけ?と思っている方の参考になればと思います。