RSSフィードの仕組みについて、概要を簡単にまとめてみました。
RSSとは
RSSと言う言葉は、一般的にRSSを使った情報更新の配信サービス全般を示すことが多々ありますが、正確にはRSSと言う単語はフォーマットの規定を示す単語になります。
混乱を避けるために、ここで使う単語について以下に定義しておきます。
- RSS:
Webサーバの最新情報の配信を目的とした、サイトの概要を記載する為フォーマットの規定
- RSSデータ:
RSSで書かれたテキストデータ
- RSSフィード:
WebサーバによりRSSデータが常に最新の状態で更新され続け、URLアクセス可能な状態にする処理及び、データそのものを指す
- RSSリーダー:
サーバ上のRSSデータに取得して表示などを行うクライアントのアプリケーション
RSSの使われ方
一般的にRSSの使われ方としては
- RSSリーダーでWebサイトの更新情報を自動で表示
- ポッドキャストで最新コンテンツを自動ダウンロード
など、いわゆる自動配信の為などに使われます。
chromeの拡張機能のRSSリーダーFeedly Notifierの更新時の表示

自動配信の仕組み
自動配信の仕組みについて、サーバー側とクライアント側で分けて説明します。
サーバー側
サーバー側はWebページや配信用コンテンツが新たに作成された際に、あらかじめ用意してあるRSSフィードのデータを新たに作られたページやコンテンツの情報に書き換えます。
クライアント側
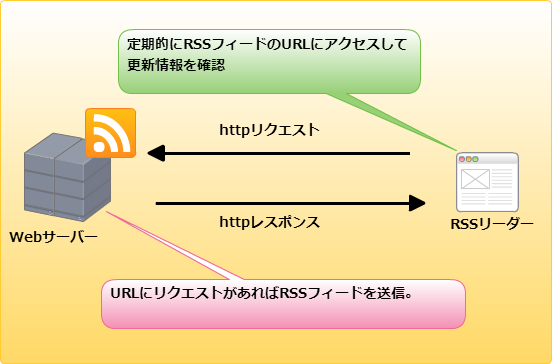
クライアント側は更新情報を受け取りたいサイトのRSSフィードのURLに対して、定期的に更新内容を確認しに行き、更新されていればRSSフィードの内容を表示したり、コンテンツのダウンロードを行います。
このように、サーバ側はRSSフィードを常に最新情報を更新する、という取り決めの元にクライアント側のアプリケーションは、定期的にRSSフィードのURLを確認して追加のあったページを表示したり、コンテンツをダウンロードしたりして、自動配信を実現しています。
一般的なRSSリーダーを使った処理のデータの流れ
RSSリーダーとWebサイトの通信は一般的にはhttpが使われています。[1]
RSSフィードの中身
RSSフィードはWebサーバ上の単なるテキストデータです。
本サイトのRSSフィードはhttp://loadpiece.xyz/blog/feed/になり、ブラウザで内容を確認できます。[2]
中身はxmlデータになっていて、更新のあったページのタイトルや説明、画像リンクなどが記載されていています。
詳しい内容はRSS — サイト情報の要約と公開(RSSについてフォーマット詳細などが分かりやすく記載されたサイトです。)にとても分かりやすくまとめられていますのでご参照お勧めします。
RSSリーダーによる実際のhttpアクセス
実際にFeedlyに本サイトのRSSフィードを登録して、アクセスログを確認してみました。
|
1 2 3 |
[28/Oct/2015:21:52:48 +0900] "GET /blog/feed/ HTTP/1.1" 304 - "-" "Feedly/1.0 (+http://www.feedly.com/fetcher.html; like FeedFetcher-Google)" [29/Oct/2015:00:53:05 +0900] "GET /blog/feed/ HTTP/1.1" 304 - "-" "Feedly/1.0 (+http://www.feedly.com/fetcher.html; like FeedFetcher-Google)" [29/Oct/2015:03:53:15 +0900] "GET /blog/feed/ HTTP/1.1" 200 13549 "-" "Feedly/1.0 (+http://www.feedly.com/fetcher.html; like FeedFetcher-Google)" |
Feeldyが定期的にRSSフィードを取得しに来てることが確認できます。
サーバ側は更新のない時間はステータスコード 304 (更新なし)を返しています。
補足
[2] 本サイトはwordpressで作成していますので、RSSフィードもURI含めてwordpressにより自動で作成されたものです。
まとめ
RSSフィードといえば、最近ではGoogleがクロールするサイトマップとしても使われていることもあり、調査した内容を概要としてまとめてみました。