wordpressでテーマのカスタマイズの王道はやっぱり子テーマですよね!なぜかと言うと、とにかく簡単だからです!
必須の最小構成での子テーマ
必須ファイルのみの最小構成だと、themesフォルダに子テーマ用のフォルダとstyle.cssを置く、それだけです!
style.cssの中身もとりあえず、親テーマが指定してあれば子テーマとして認識されます。
|
1 2 3 |
/* Template: twentyfourteen */ |
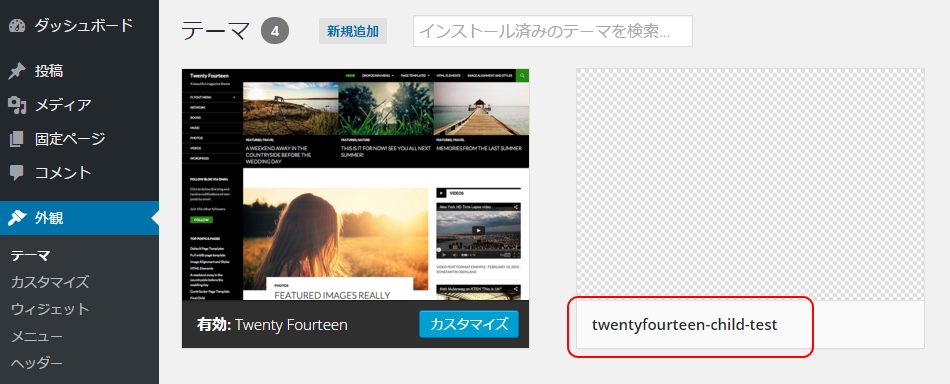
これで、管理画面から「外観」→「テーマ」を選ぶと、ちゃんとテーマとしてtwentyfourteen-child-testが表示されます。

しかし、子テーマを有効化して画面をみてると、親テーマのtwentyfourteenとは似ても似つかない画面になっています。

これは、親テーマのstyle.cssの代わりに、Templateのコメントのみしかない子テーマのstlye.cssが読み込まれた為です。
親テーマのスタイルシートを引き継いだ最小構成の子テーマ(旧式)
以下の様に親テーマのstyle.cssをimportすれば、親テーマの設定を引き継ぐことができます。
|
1 2 3 4 |
/* Template: twentyfourteen */ @import url("../twentyfourteen/style.css"); |
しかし、子テーマ – WordPress Codex 日本語版によると、現在は上記の方法ではなく、functions.phpを使って親テーマと子テーマのスタイルシートをキューに入れるのが正しい方法として記載されています。
親テーマのスタイルシートを引き継いだ最小構成の子テーマ(正式)
必須項目のみで、親テーマのスタイルシートも引き継げる正しい最小構成としては以下になります。
ファイル構成
style.css
|
1 2 3 |
/* Template: twentyfourteen */ |
functions.php
|
1 2 3 4 5 6 |
<?php add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' ); function theme_enqueue_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' ); } ?> |
これで、親テーマのstyle.css、子テーマのstyle.cssの順で読み込まれるようになり、子テーマのstyle.css内で親テーマのスタイルシートの定義をオーバーライドすることが可能になります。
カスタマイズ方法
子テーマを作れば後は、header.phpなどの置き換えたいテンプレートファイルを子テーマのフォルダに置くだけで、親テーマのファイルの代わりに読み込まれるようになります。
ただし、例外としてfunctions.phpのみは、置き換わるのではなく、子テーマのfunctions.phpが先に読み込まれて、後から親テーマのfunctions.phpが読み込まれ、実行される動作になりますので、注意が必要です。
style.cssのコメントやその他の詳細については、子テーマ – WordPress Codex 日本語版をご参照いただけますようお願いします。
まとめ
カスタマイズの方法として子テーマは本当に便利ですよね、子テーマを躊躇されていた方に簡単さや、便利さが伝わればうれしいです。